Wolf Programming
Picopat
- Katılım
- 8 Ekim 2023
- Mesajlar
- 255
- Çözümler
- 2
Daha fazla
- Cinsiyet
- Erkek
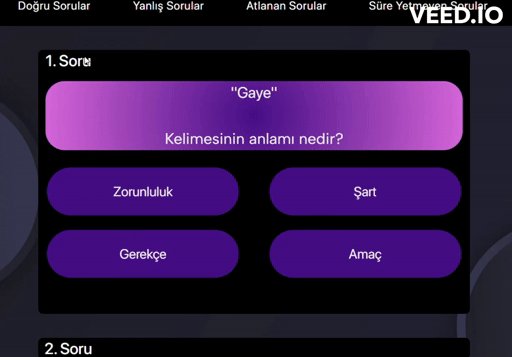
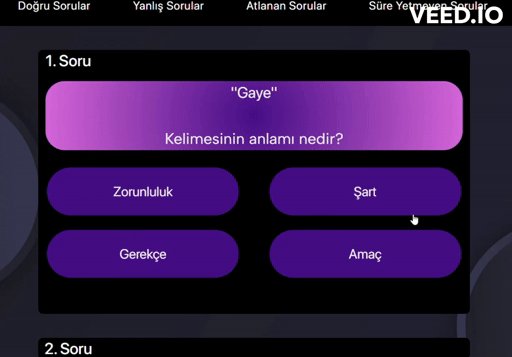
HTML ve CSS ile bir soru oyunu yaptım. Oyun sonunda atlanan sorular filan var onları görüyoruz. Burada şıklar da beraberinde çıkıyor fakat şıklarda eğer 2 satırdan fazla bir şey varsa bütün şıklar aşağıya kayıyor düzeni bozuluyor. Bunları nasıl engelleyebilirim?
Olay için video: (İndirmeli bir şey değil)
Olay için video: (İndirmeli bir şey değil)